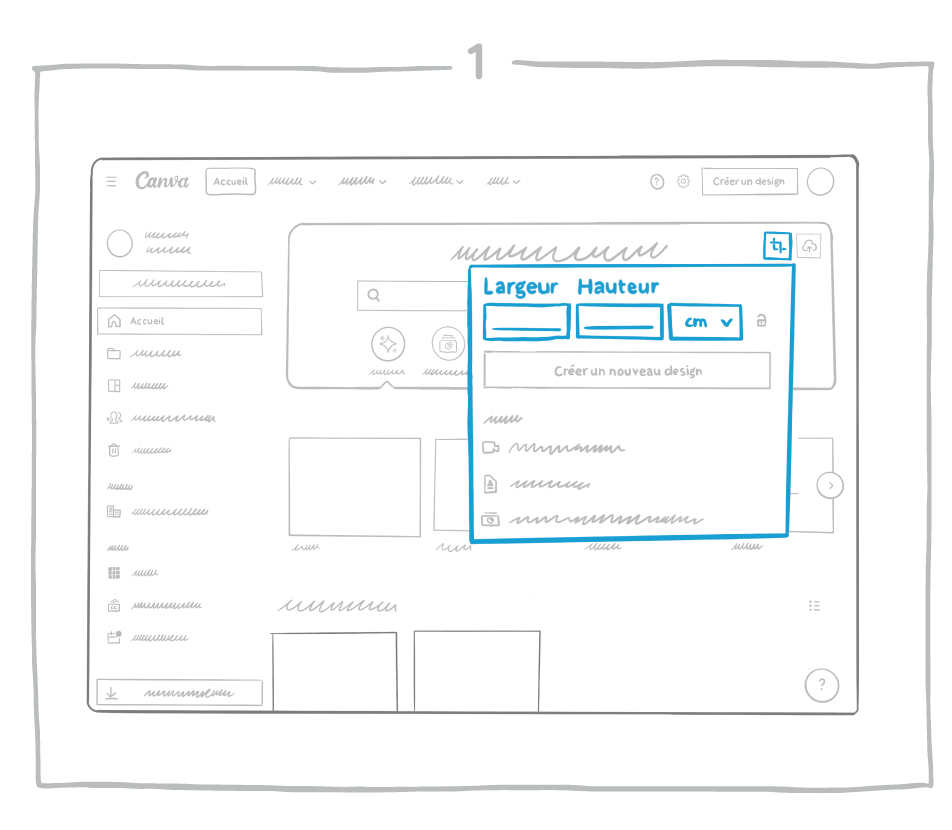
Avant de commencer votre design, il faut paramétrer le format exact d’impression. cette étape se fait au moment de la création du fichier directement sur la page d’accueil.
Comment préparer son fichier pour l'impression avec Canva ?
FORMATS


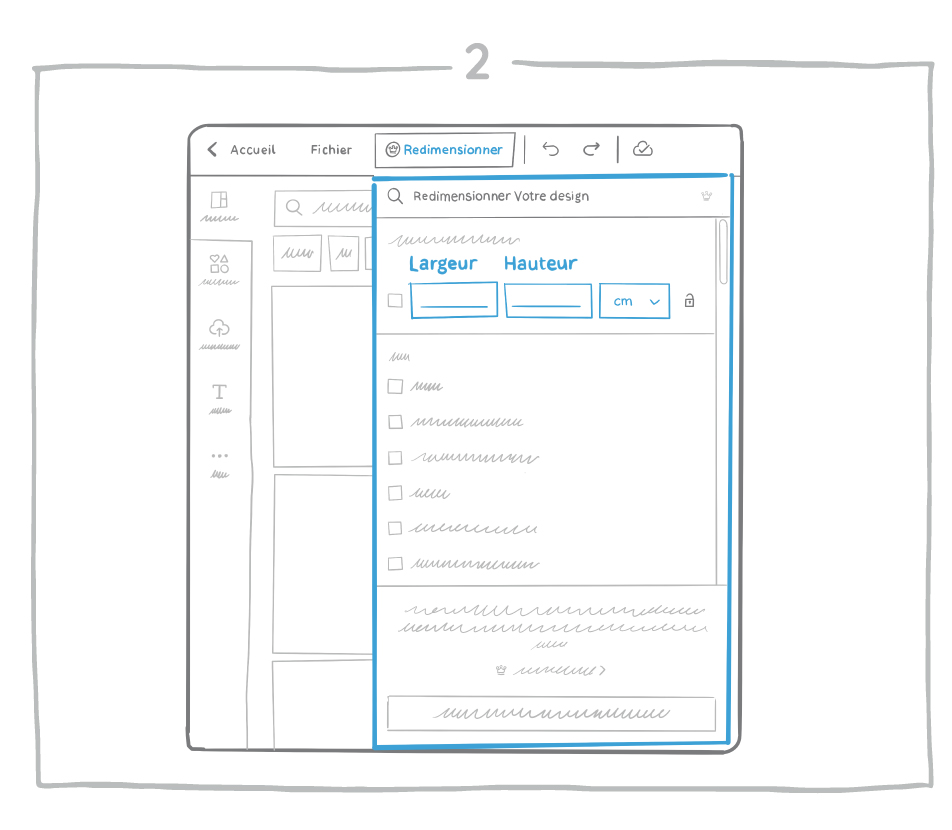
Si votre fichier est fini mais qu’il n’est pas au bon format, il reste possible de redimensionner votre fichier, à condition d’avoir la version pro de canva.
Pour cela, il faut aller en haut à gauche de votre écran et cliquer sur le bouton «redimensionner» puis entrer les bonnes dimensions dans les espaces prévus à cet effet.
Nous vous conseillons tout de même de commencer avec un fichier aux bonnes dimensions, vous gagnerez du temps !
MARGES

Il faut laisser une marge intérieure,
cette zone sans texte à 5mm du bord, garantie que les éléments ne seront pas tronqués lors du massicotage (à la coupe)
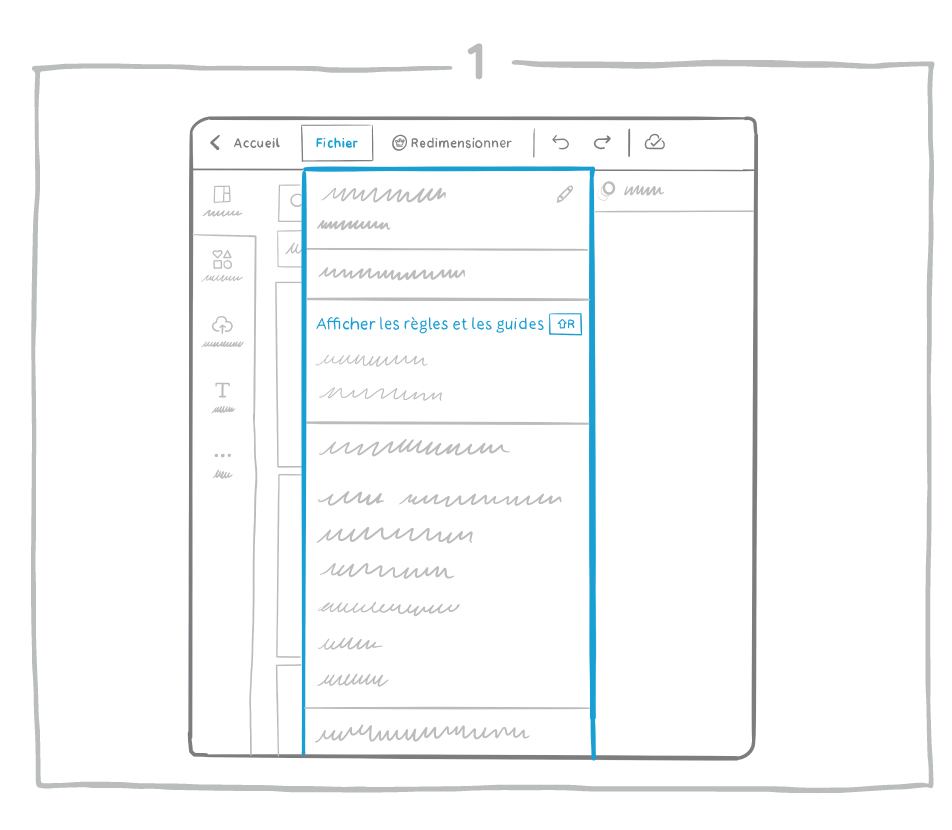
Nous vous conseillons vivement de faire apparaître des repères indiquant cette limite.
Pour cela, il faut faire le raccourci suivant :
shift + R
ce raccourci fera apparaître les règles
sur le bord du format

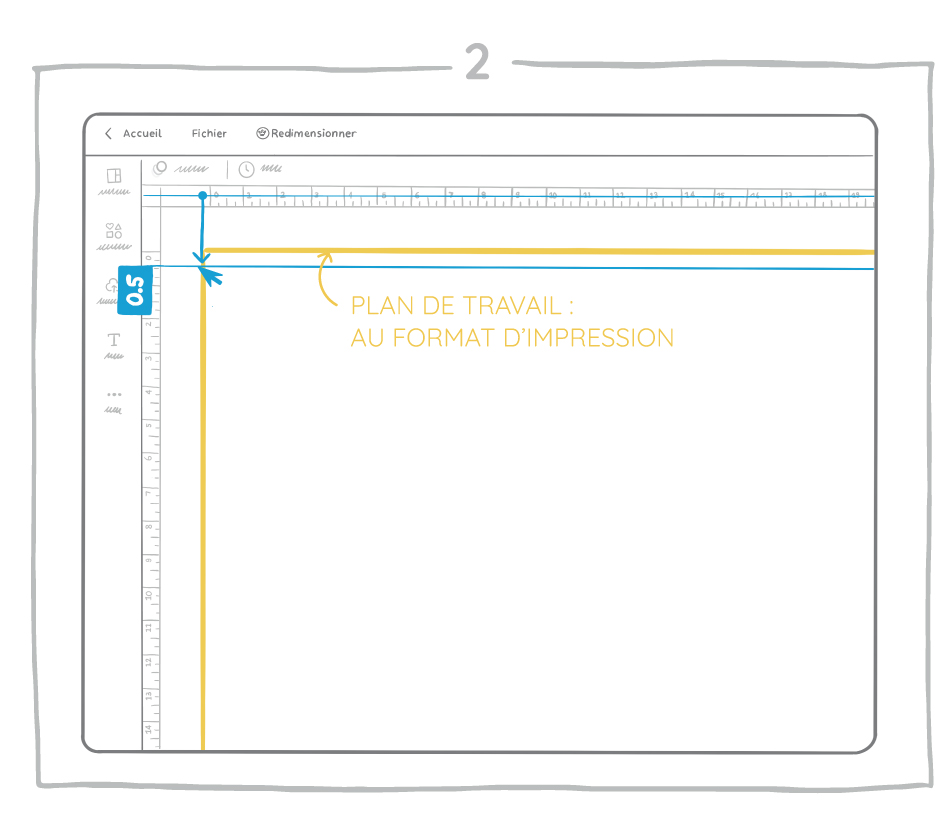
ces règles vont vous permettre de positionner les repères.
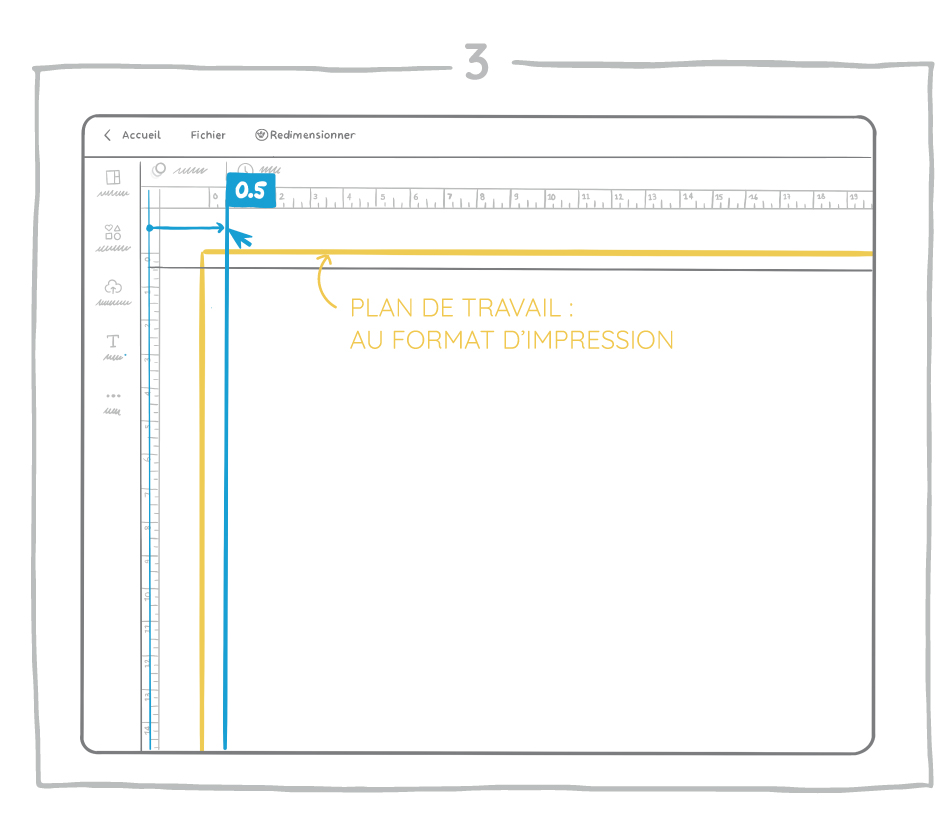
Pour positionner un repère horrizontal, il faut :
1• Cliquer sur la règle horizontale
2• Maintenir le clic
3• Amener la ligne à 0,5cm
( vous trouverez sur le repère vertical une cartouche indiquant le positionnement exact
du repère)

réitérer la même opération, mais cette fois-ci à la verticale
1• cliquer sur la règle verticale
2• Maintenir le clic
3• Amener la ligne à 0,5cm
( vous trouverez sur le repère horizontal une cartouche indiquant le positionnement exact du repère)
RÉSOLUTION

La résolution est la qualité d’une image. Il est parfois compliqué de se rendre compte sur l’écran quelle est la résolution finale de votre document. C’est pour cela que lorsque vous avez fini votre fichier, nous vous conseillons de toujours régler votre affichage à 100% cette manipulation affichera votre fichier à échelle 1 sur votre écran. Vous serez ainsi apte à juger si votre document est pixellisé ou non. Ce paramètre se trouve en bas à droite de votre écran
BORDS PERDUS

Pour les éléments pleine page, il est nécessaire de faire déborder cet élément jusque dans la zone de fond perdu.
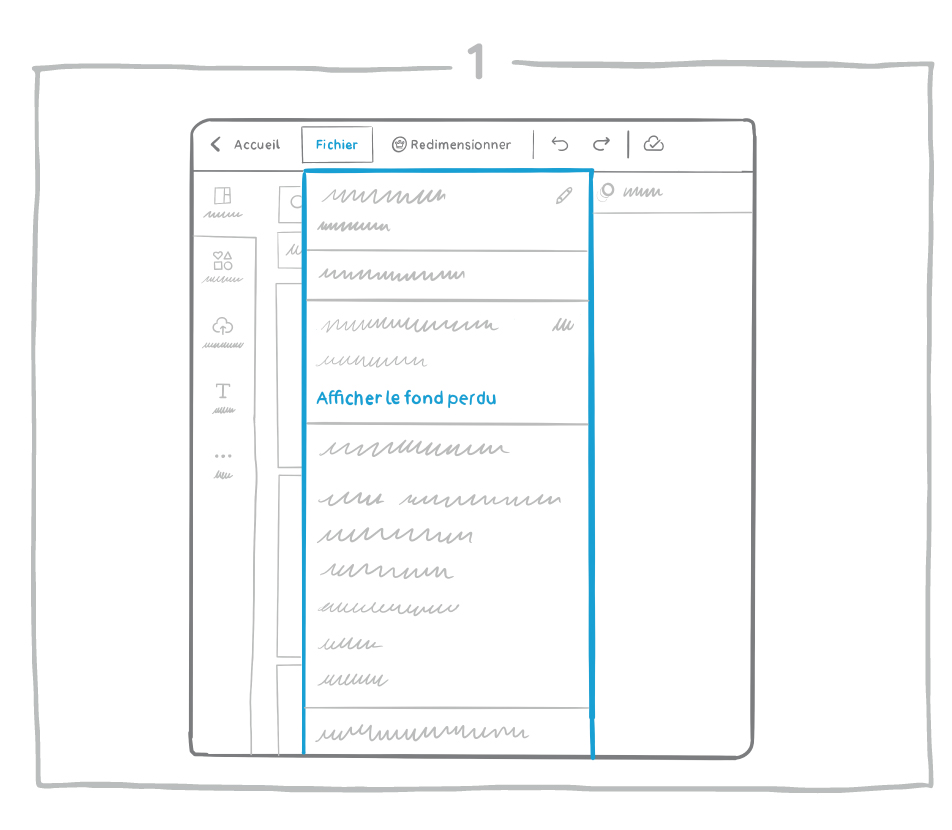
Avant d’exporter votre fichier, il faut donc aller dans «fichier» et «afficher
le fond perdu».
Cette manipulation agrandira
votre format et vous permettra
de passer à l’étape suivante.

Maintenant que votre format est plus grand, il ne vous reste plus
qu’à agrandir les éléments qui doivent être au bord du format
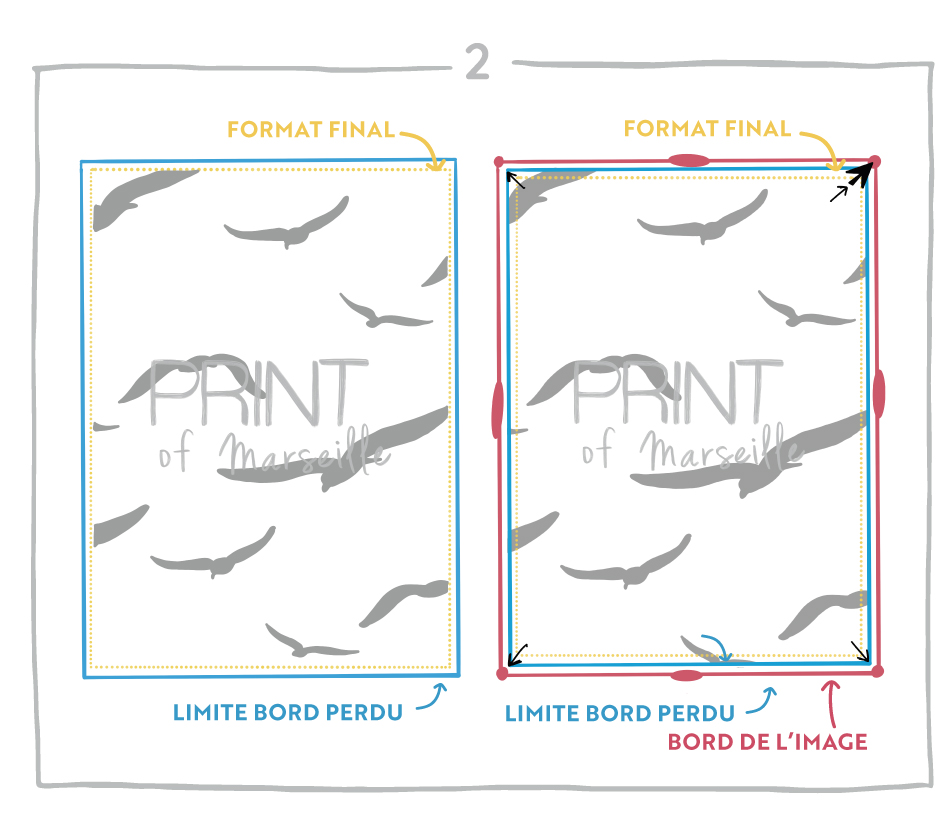
le but est de faire déborder les éléments graphiques ou les images du format (en pleine page) afin de créer ce bord perdu nécessaire
à la confection de vos travaux.
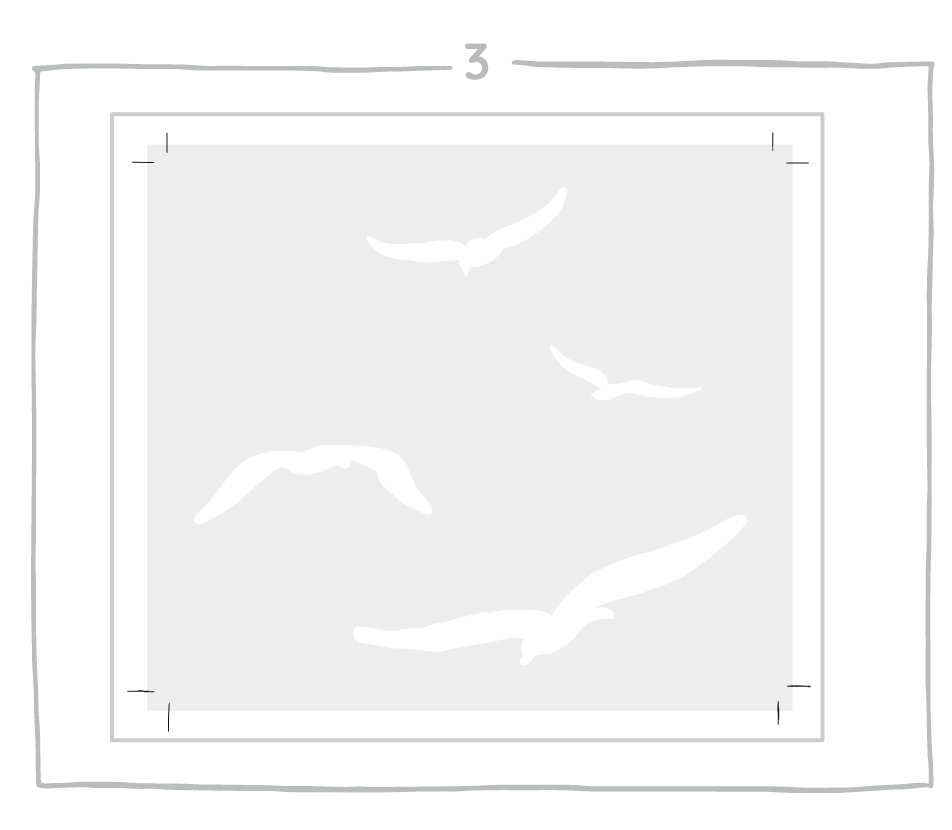
ceci s’applique aux éléments qui sont au bord du cadre jaune (sur le schéma ci-dessus)
le bord de l’image (ici en rose) doit dépasser le cadre bleu
TRAITS DE COUPE

Les traits de coupe s’appliquent au moment de l’exportation de vos fichiers.
Donc, pour ceci il faut aller en haut à droite de votre écran :
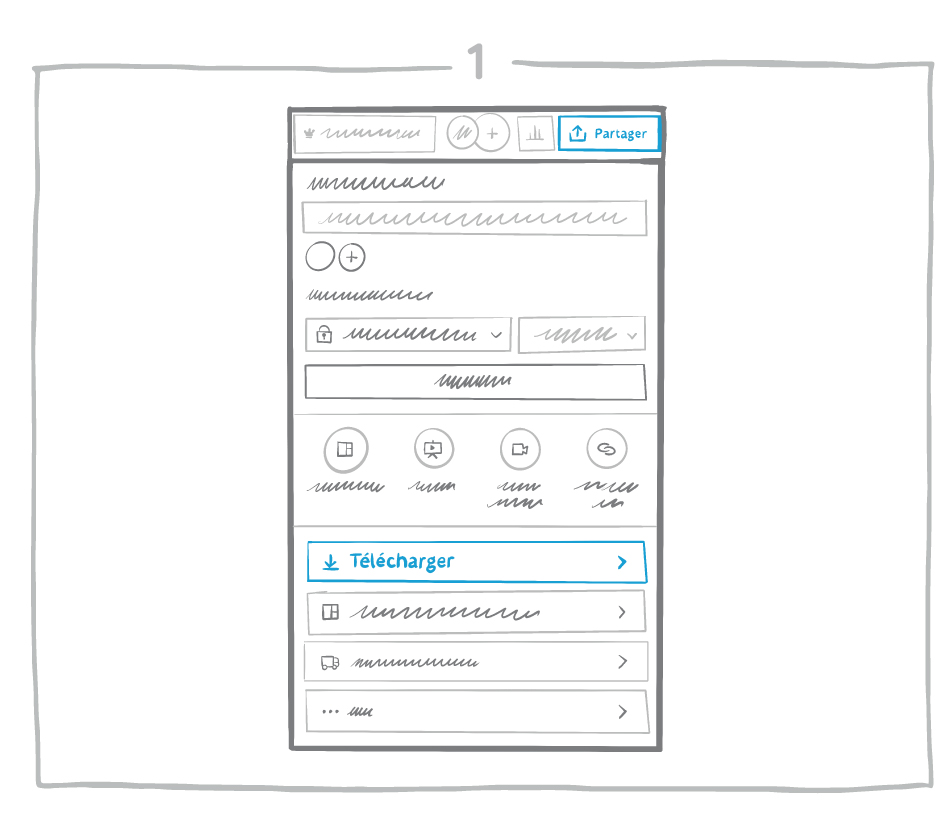
1- cliquer sur le bouton «partager»
2- puis dans la fenêtre qui vient de
s’ouvrir cliquer sur «télécharger»

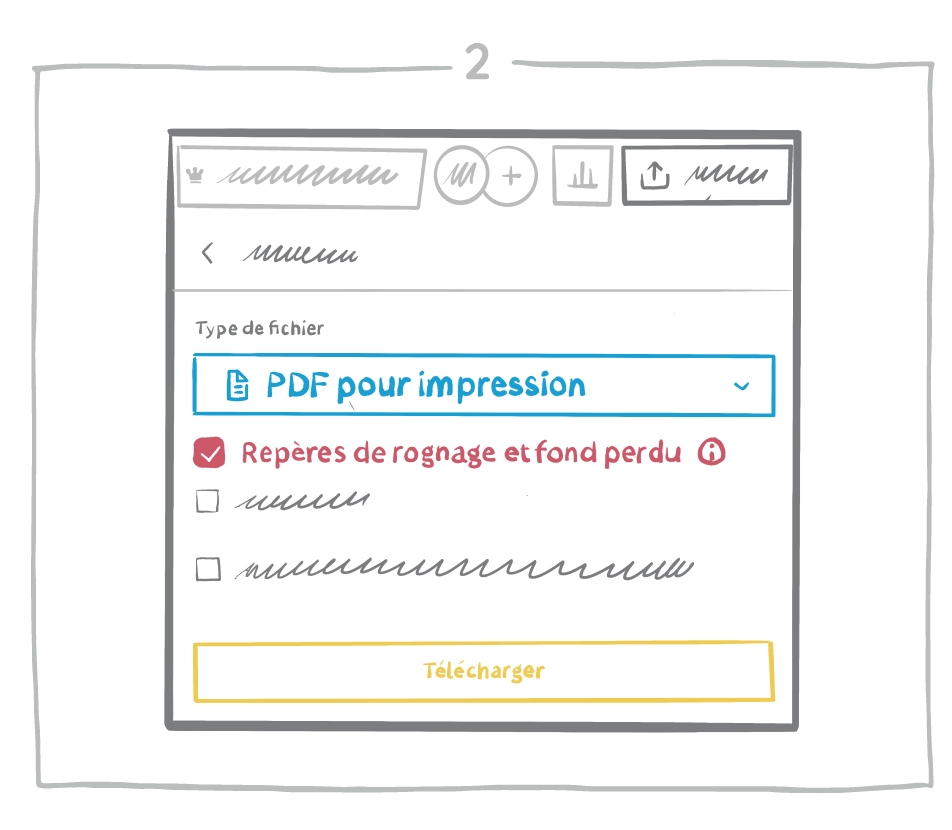
Ensuite dans «type de fichier»
il faut sélectionner l’option :
1- «pdf pour impression»
2- cocher la case «repères
de rognage et fond perdu»
3- cliquer sur télécharger

Votre fichier doit ressembler à l’exemple ci-dessus

